Membuat Pinggiran Foto di Photoshop
Mumpung Photoshop udah di instal lagi, newbie ingin sekedar share aja tentang ilmu photoshop-nya yang masih ecek-ecek  , siapa tau ada juga yang baru belajar, moga-moga bisa nambah wawasannya di bidang Photoshop ini ya.
, siapa tau ada juga yang baru belajar, moga-moga bisa nambah wawasannya di bidang Photoshop ini ya.
Kali ini saya mau bikin kayak pinggiran putih yang suka ada di foto-foto itu (namanya apa ya? ada yang tau?). Bikinnya gampang banget, liat aja caranya di bawah ini :
1). Seperti biasa, sebagai langkah awal, buka dulu program Photoshop-nya. Di sini saya pake Adobe Photoshop CS4 (Portable), tapi pembuatan efek ini bisa dilakuin pada Photoshop yang lebih jadul (7, CS, CS2, atau CS3).
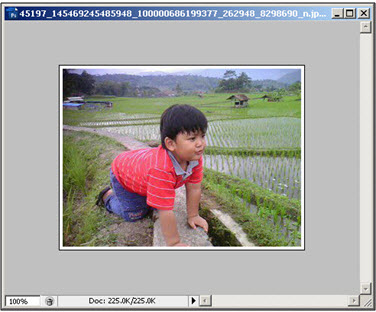
2). Buka foto yang akan diberi efek
Klik menu (pada bagian atas Photshop) : File –> Open atau shortcut Ctrl + O (tekan Ctrl berbarengan dengan menekan huruf O – pada keyboard – bukan nol tapi O), untuk membuka tempat (directory) dimana foto/gambar yang akan kita olah.
3). Setelah foto terbuka, kita bisa langsung memberikan efek pinggiran pada foto tersebut dengan cara klik pada bagian samping kanan interface Photoshop : Layers, lalu klik pada bagian bawah ada semacam simbol dengan tulisan fx (kalau anda diamkan tanda panahmouse kita pada simbol tersebut, nantinya akan ada tulisan Add a layer style).
Namun ternyata kita tidak bisa klik simbol tersebut, karena foto yang kita masukkan secara langsung ke Photoshop tersebut, dijadikan Photoshop sebagai layer Background. Agar kita bisa mengolah foto tersebut, maka kita harus ubah layer Background tersebut menjadi layer biasa. Caranya klik dua kali pada layer Background sampai muncul option lain, seperti terlihat pada gambar di bawah ini :
4). Setelah selesai mengubahnya menjadi layer biasa, kini kita bisa menggunakan fungsi dariAdd a layer style. Pilih opsi Stroke, untuk memberikan efek pinggiran pada foto.
5). Stroke mempunyai fungsi memberikan efek seperti border (pinggiran) atau outline pada foto yang hasilnya akan mengikuti bentuk pinggiran foto tersebut. Misalnya, jika foto tersebut bentuknya persegi, maka Stroke akan memberikan efek bentuk persegi juga, begitu juga jika bentuk foto tersebut adalah lingkaran, maka Stroke akan memberi efek berbentuk lingkaran pada pinggiran foto tersebut.
Setelah kita klik opsi Stroke pada simbol Add a layer style, akan muncul tampilan seperti terlihat pada gambar diatas. Atur berbagai pilihan yang ada pada opsi Stroke :
v Size : merupakan ukuran yang akan kita berikan pada pinggiran foto tersebut. Pada pembuatan efek pada pinggiran foto, kita isi besar Size secukupnya (tidak terlalu besar - saya memberikan ukuran 4 px pada foto yang akan saya olah)
v Position : Pilih Inside
Ada tiga pilihan pada opsi Position ini, yaitu Outside, Inside, dan Center. Pada efek ini, kita pilih Inside (atau bisa juga Center), agar efeknya masuk ke dalam mengikuti bentuk pinggiran foto tersebut.
v Blend Mode dan Opacity : Biarkan apa adanya saja (default)
v Fill Type : Pilih opsi Color (karena kita akan memberikan warna putih pada pinggiran foto tersebut)
6). Klik OK jika telah selesai mengatur opsi Stroke. Hasilnya akan terlihat sebagai berikut :
7). Kita bisa berkreasi dengan pinggiran foto diatas dengan mengubah-ubah pengaturan padaStroke, seperti terlihat pada gambar di bawah ini :
Ubah Fill Type jadi Gradient, dan pilih warna Gradient yang kamu suka. Coba berkreasi dengan mengubah-ubah opsi Style, Angle, Reverse, atau Scale-nya. Lihat perubahan yang terjadi dengan menggunakan perubahan pada fungsi-fungsi diatas.
Silahkan berkreasi dengan mengubah-ubah pilihan pengaturan yang ada pada Stroke. Kita bisa mencoba pilihan Fill Type : Pattern atau pengaturan lainnya, sehingga bisa dihasilkan hasil sesuai keinginan kita.
8). Kelemahan pada penggunaan efek Stroke ini adalah adanya bagian yang jadi tidak terlihat pada foto (bagian pinggir), karena tertutup oleh warna yang kita berikan pada efek tersebut. Kalau kita merasa bahwa hal tersebut tidak menjadi masalah, kita bisa menggunakan penggunaan efek Stroke pada foto dengan cara tersebut, namun jika kita tidak mau bagian pinggir dari foto tersebut tertutup, kita bisa menggunakan cara lain untuk memberikan efek pinggiran pada foto tersebut. Untuk itu lihat langkah-langkahnya pada gambar di bawah ini :

Pastikan layer baru (Layer 1) yang kita buat berada di bawah Layer 0 (layer yang ada foto-nya), caranya drag/tahan mouse komputer sambil arahkan Layer 1 ke bawah Layer 0.
Kita akan memperbesar ukuran dari Layer 1, karena ukuran dari layer yang baru kita buat (Layer 1) sama ukurannya dengan Layer 0. Caranya : pastikan kita berada pada Layer 1, setelah itu klik kanan pada bagian yang ditandai oleh kotak merah diatas, setelah itu pilihCanvas Size.
Perbesar ukuran Width (lebar dari Layer 1) dan Height (tinggi dari Layer 1), misalnya 4 pixeldari ukuran awal menjadi 324 px X 244 px (isi secara manual oleh kita sendiri). Biarkan pilihan Anchor seperti itu, tanda panah pada Anchor diatas menunjukkan pada bagian mana saja ukuran Layer 1 akan diperbesar.
Selain itu jika kita centang pilihan Relative, maka akan terlihat cuma 4 pixel, hal ini menunjukkan kita memperbesar ukuran Layer 1 sebesar 4 pixel.
Dari gambar diatas terlihat bahwa ukuran Layer 1 yang berada dibawah Layer 0 mempunyai ukuran yang lebih besar.
 Secara default (keadaan apa adanya), pada Photoshop yang menjadi Foreground Color adalahwarna hitam, dan warna putih menjadi Background Color. Kita bisa memilih warna yang lain, dengan cara klik dua kali pada warna tersebut lalu pilih warna yang menjadi pilihan kita. Kita bebas menentukan warna apa saja yang menjadi Foreground atau Background Colorpada Photoshop.
Secara default (keadaan apa adanya), pada Photoshop yang menjadi Foreground Color adalahwarna hitam, dan warna putih menjadi Background Color. Kita bisa memilih warna yang lain, dengan cara klik dua kali pada warna tersebut lalu pilih warna yang menjadi pilihan kita. Kita bebas menentukan warna apa saja yang menjadi Foreground atau Background Colorpada Photoshop.
9). Untuk mempercantik foto tersebut, kita bisa gunakan efek bayangan pada foto tersebut. Caranya adalah sebagai berikut :
Buat area baru pengerjaan, caranya, klik pada menu : File –> New atau shortcut Ctrl + N . Pastikan ukuran area tersebut lebih besar dibandingkan ukuran foto yang telah kita buat sebelumnya (disini saya memberikan ukuran 500 x 500 px, jangan lupa pilih RGB Color pada pilihan Color Mode).
Terlebih dahulu kita kembali ke foto yang telah kita olah. Gabungkan antara Layer 0 denganLayer 1, agar menjadi satu kesatuan. Caranya : pastikan kita berada pada Layer 0, lalu tekan Ctrl + E secara berbarengan.
Setelah foto yang telah kita olah berada pada area pengerjaan baru, kita bisa memberikan efek bayangan pada foto tersebut. Caranya : klik Add a layer style –> Drop Shadow
Pada pengaturan Drop Shadow, kita bisa bereksperimen menggunakan fungsi dari Drop Shadow tersebut. Namun untuk efek ini saya membiarkan keadaanya seperti itu saja (default). Klik OK jika telah selesai.
Kita bisa berkreasi lagi, dengan mengatur ukuran dari foto serta sudut atau kemiringan foto tersebut, seperti pada gambar di bawah ini :
Cara untuk memiringkan foto tersebut, tekan Ctrl + T berbarengan, setelah itu kita bisa mengatur ukuran dan sudut dari foto tersebut sesuka hati kita.
Olah foto yang lain dan masukkan pada area pengerjaan yang baru. Hasilnya seperti gambar di bawah ini :
Free | Gratis | Kalau Mau tinggal Download | Terima kasih ^_^






































0 komentar:
Posting Komentar
No Spam , Sara , Cakap Kotor
Gunakan Bahasa Yang Baik .. !!!
Thanx